I would like to share this approach, because the most of people think, that the using of InfoPath forms in Sharepoint solutions is difficult for implementation and maintenance! I wish to show how the developers can use InfoPath Forms Server rendering engine as user interface for their applications!
Downloads:
The Visual Studio Project (using VSeWSS 1.3 CTP)
The form template:
Step 1: Create the form template:
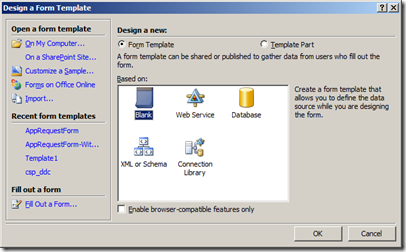
1. Open InfoPath 2007 and choose to design a blank form template
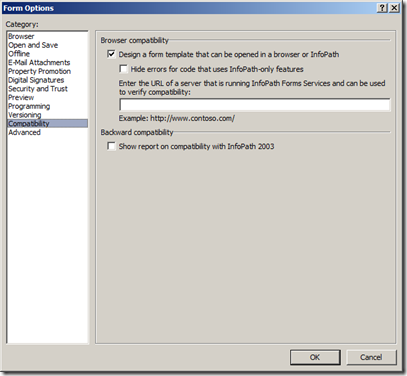
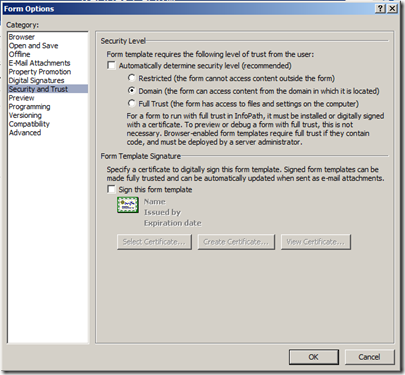
2. Select Tools –> Form Options and:
- On “Compatibility” section check “Design a form template that can be opened in a browser or InfoPath”
- On “Security and Trust” section uncheck “Automatically determine security level” and select “Domain”
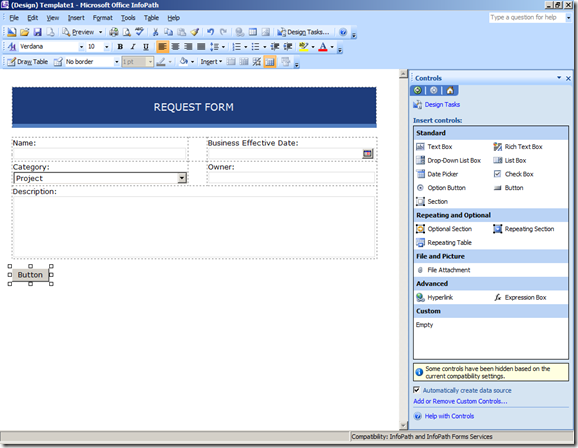
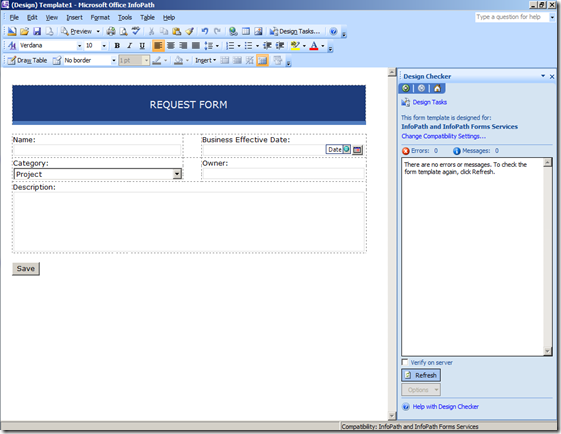
3. Design the form: add layout elements, labels and controls
4. Configure the “Button control” actions:
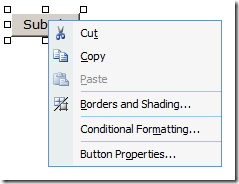
- Right click and select “Button Properties”
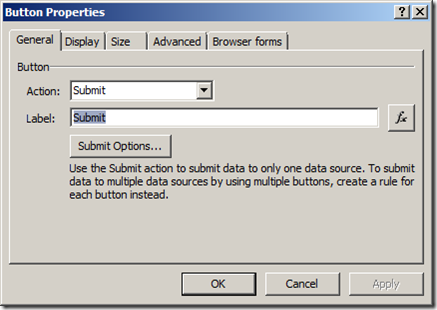
- From Actions combo box select “Submit”
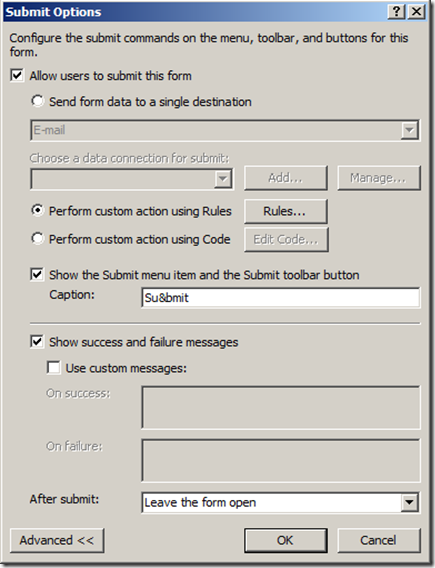
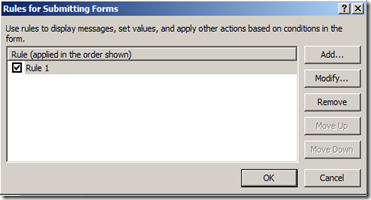
- Open “Submit Options” and check “Allow user to submit this form”; select the radio button “Perform custom actions using Rules”
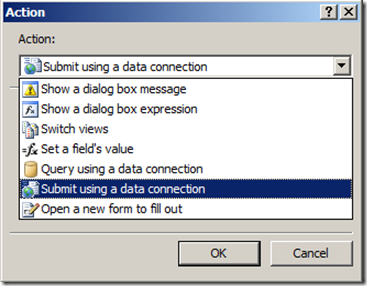
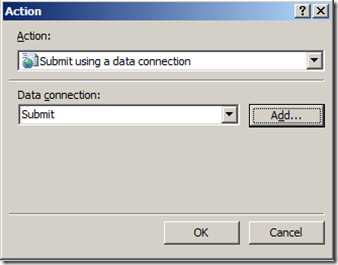
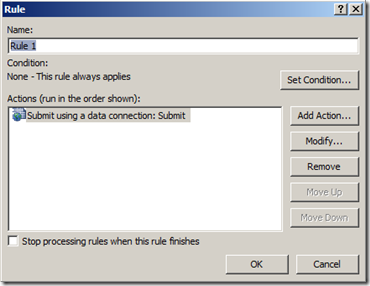
- Add new rule and action for it
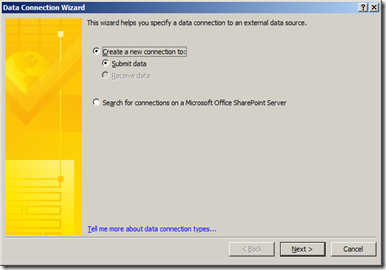
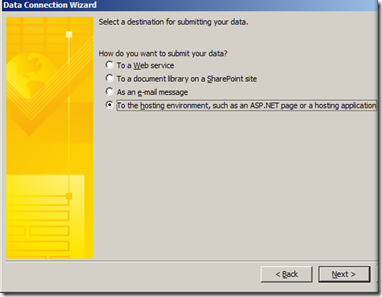
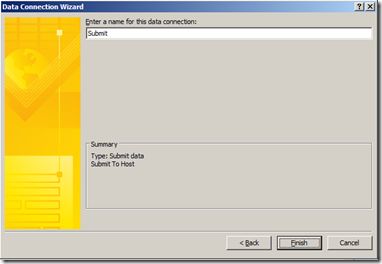
- Configure a new Submit connection
- Finalize the rule configuration
5. Check for errors your form
6. Save the for as .xsn file on your local drive and open publishing wizard from File –> Publish
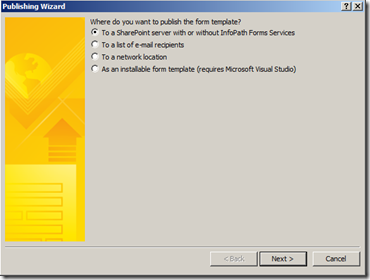
7. Follow the publishing steps below:
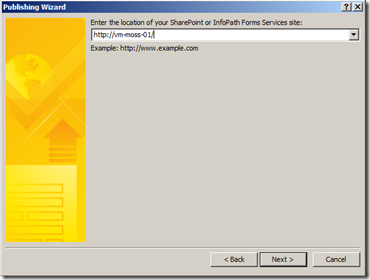
- Type the URL of DSharepoint site, where InfoPath Form Services are available
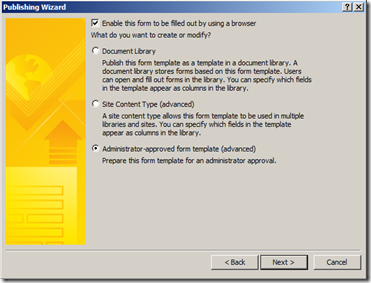
- Choose the last option
- Specify the location, where to store the published form
- Finalize the steps of publishing wizard
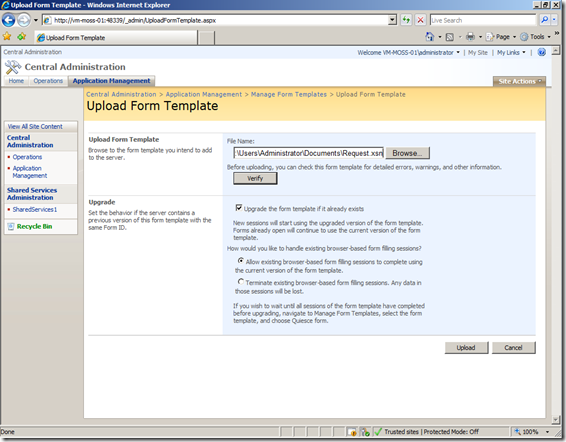
8. Open Sharepoint Central Administration site and navigate to Application Management -> Manage Form Templates; open “Upload Form Template” page; Browse to the location where the published form has been stored and upload it!
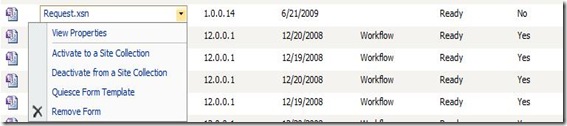
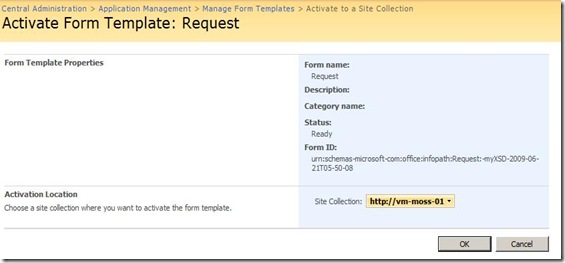
9. When the status of the form become “Ready” activate it for the preferred site collection
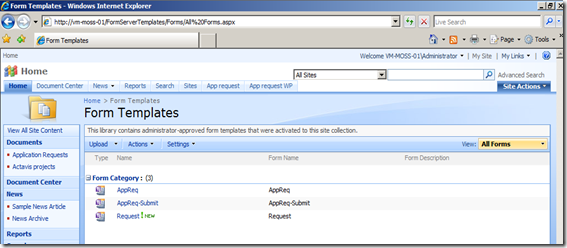
10. As result you can find the activated form in “FormServerTemplates” library in the site collection
Step 2: Create the Visual Studio project
I’m using Visual Studio 2008 with installed VSeWSS 1.3 CTP (March 2009)
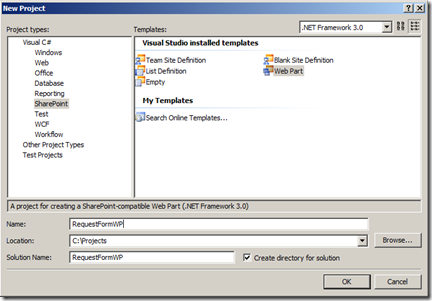
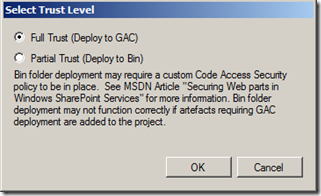
1. Create a new project, using “Web Part” template; choose “Full trust” deployment type
2. in the new project add references to these assemblies:
C:\Program Files\Microsoft Office\Office12\Microsoft.Office.Infopath.dll
C:\Program Files\Microsoft Office Servers\12.0\Bin\Microsoft.Office.InfoPath.Server.dll
3. Change the default name of the web part with any human readable :)
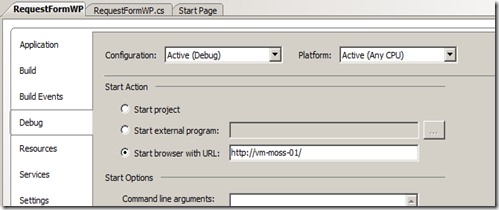
4. Change the target URL where you want to deploy your web part – right click on the project name and select “Properties; open debug section and change the value of “Start browser with URL”
5. In the .cs file of your web part add using clauses for
using Microsoft.Office.InfoPath.Server.Controls;
using System.Xml.XPath;
using System.Xml;
6. Declare the instance of XmlFormView
protected XmlFormView formView = null;
7. Instantiate the XmlFormView and add it to the web part’s controls collection
protected override void CreateChildControls()
{
base.CreateChildControls();
formView = new XmlFormView();
formView.Width = System.Web.UI.WebControls.Unit.Percentage(100);
this.Controls.Add(formView);
}
8. Override “Prerender” event of the web part; set the URL to the activated form and subscribe the instance of XmlFormView to SbmitToHost event
protected override void OnPreRender(EventArgs e)
{
base.OnPreRender(e);
formView.XsnLocation = "http://vm-moss-01/FormServerTemplates/Request.xsn";
formView.ShowHeader = false;
formView.ShowFooter = false;
formView.EditingStatus = XmlFormView.EditingState.Editing;
formView.SubmitToHost += new EventHandler<SubmitToHostEventArgs>(formView_SubmitToHost);
}
void formView_SubmitToHost(object sender, SubmitToHostEventArgs e)
{
try
{
XPathNavigator xNavMain = formView.XmlForm.MainDataSource.CreateNavigator();
XmlNamespaceManager manager = formView.XmlForm.NamespaceManager;
string formContent = xNavMain.OuterXml;
}
catch(Exception ex)
{
throw new ApplicationException("RequestForm Exception", ex);
}
}
Get the whole C# file
9. Right click on the project name and select Deploy. This functionality is avalable from VSeWSS!
Step 3: Deployment and debugging
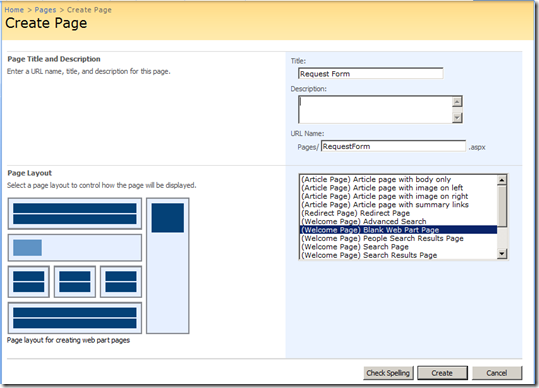
1. Create new page in your Sharepoint site and choose any template with web part zones :)
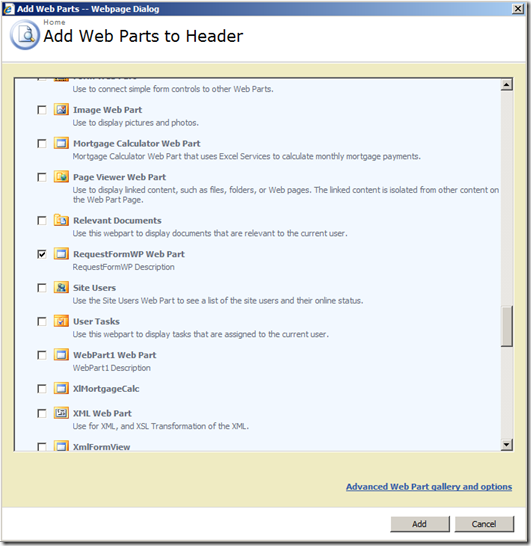
2. Open the dialog for adding of new web part
3. Navigate to Miscellaneous section, where you will find your new created web part; select it and click “Add” button below
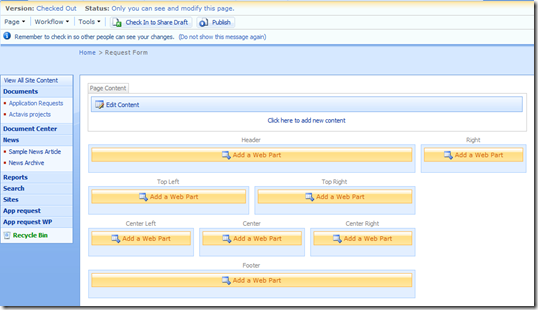
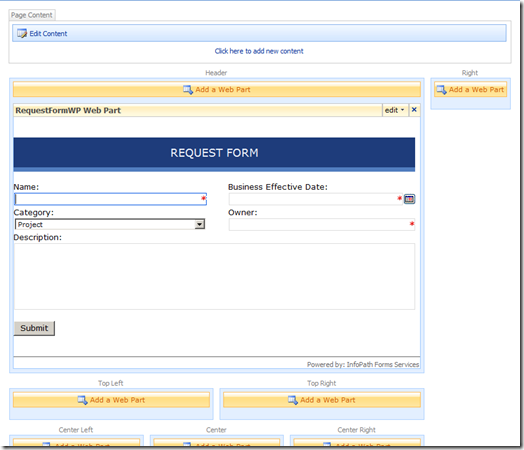
4. The web part will show the Request Form on the page; publish the page
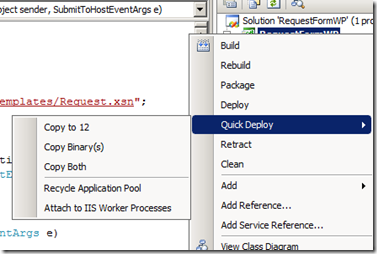
5. Switch to Visual Studio; right click on the project name; select Quick Deploy –> Attach to IIS worker process




































Hi!
ReplyDeleteI found your site that talks about SharePoint and InfoPath forms and I think its just what I need. HOwever I'm not an IT guru by any standard and having problems with understanding.
Could i send you what i would like to put on to sharepoint and you tell me if its possible?
Hi Jen,
ReplyDeleteYes, you can contact me on
tihomir . ignatov [at] gmail . com
(remove the spaces)
hi!
ReplyDeletedoes this works for InfoPath and SharePoint 2013